SSL対応でhttpとhttpsが混在したコンテンツが表示できない原因を特定する
![]()
SSLにすれば、安全性が確保できるし嬉しいからやってみよう!と軽いノリでやってみるといろいろ苦労します。
ええ、私のことですよ。
混在コンテンツがhttpsのサイトに含まれるという問題に直面しました。
さっそくサイトを修正する方法を見ていきましょう。
スポンサーリンク
もくじ
「http」と「https」が混在したコンテンツをなくす
SSL対応したウェブページは、すべて「https」でなければ安全性が確保できないだけでなく、情報が正しく表示されないなどの問題があります。
- SSL対応したウェブページは、すべて「https」でなければ安全性が確保できない
- Webページの内容が正しく表示されない
- コンテンツの改ざん、フィッシング、情報の漏洩、悪意あるサイトへのリダイレクトなどの自体が発生するかもしれない
具体的に言うと、SSLにしたウェブページの中に次のような内容が含まれていてはいけないということです。
- <img src=”httpではじまる”>
- <audio src=”httpではじまる”>
- <video src=”httpではじまる”>
- <script src=”httpではじまる”>
- <link href=”httpではじまる”>
- <iframe>で読み込んでいる内容に「http」の画像を含んでいる
- CSSのURLすべて
- @font-face
- cursor
- background-image など
※すべてのケースを説明しているわけではないので他にもあると思います。
外部リンクとして「http」があるのは問題ありません。<a href=”http・・・”>は問題ないということです。参照する外部のウェブサイトを自サイトで取り込んで表示するケースが問題になります。
- 保有するサイトのコンテンツをすべてhttpsにすること
- 参照するウェブサイトへのアクセスをすべてhttpsにすること
これをまずは意識しましょう。
「http」と「https」が混在している
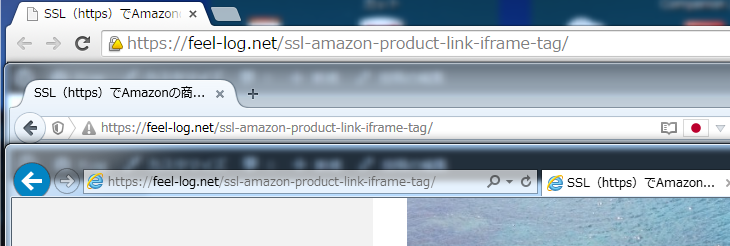
「http」と「https」が混在しているウェブページの場合、警告のような表示などがURLの左右あたり(ブラウザによる)に表示されます。

ブラウザは上からChrome、Firefox、Windows Explorerです。
「https」のみ
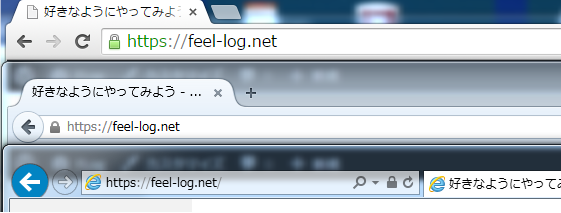
「https」のみで構成されているウェブページの場合、鍵マークがURLの左右あたり(ブラウザによる)に表示されます。

ブラウザは上からChrome、Firefox、Windows Explorerです。
まぎれこんでいる「http」を探し当てる
- 「http」と「https」が混在しているウェブページを表示し、次のキーを押す
- Windows:「F12」
- Mac:「Command + Option + I」
- Linux:「Ctrl + Shift + I」
- 「コンソール」または「Console」をクリック
- 表示されている内容を確認
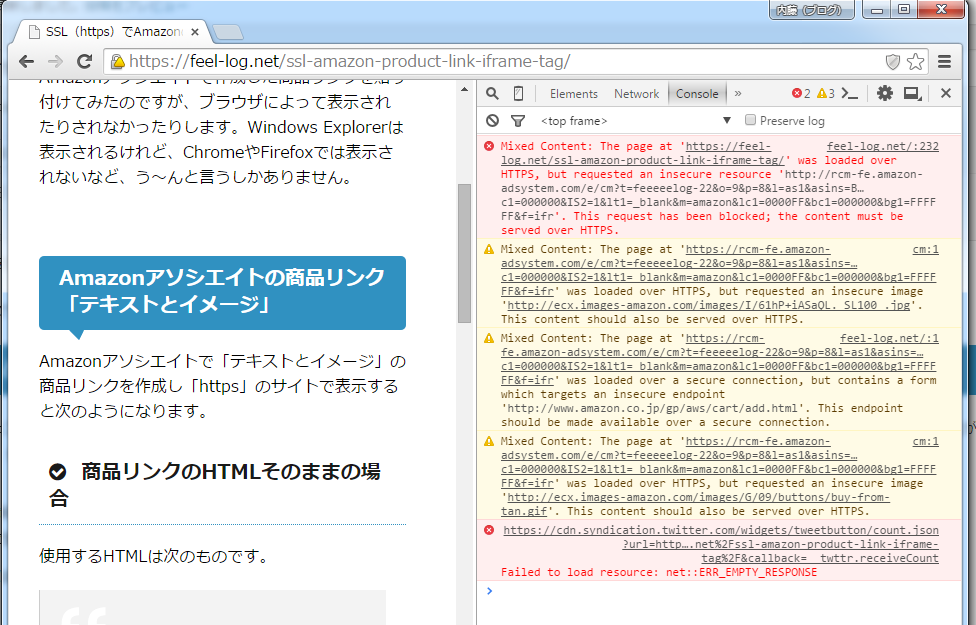
Chromeの場合
「Console」を選択した状態が次の画像です。
Consoleに表示されている「Mixed Content」を見てください。「http」で始まる好ましくないURLが書かれています。
Firefoxの場合
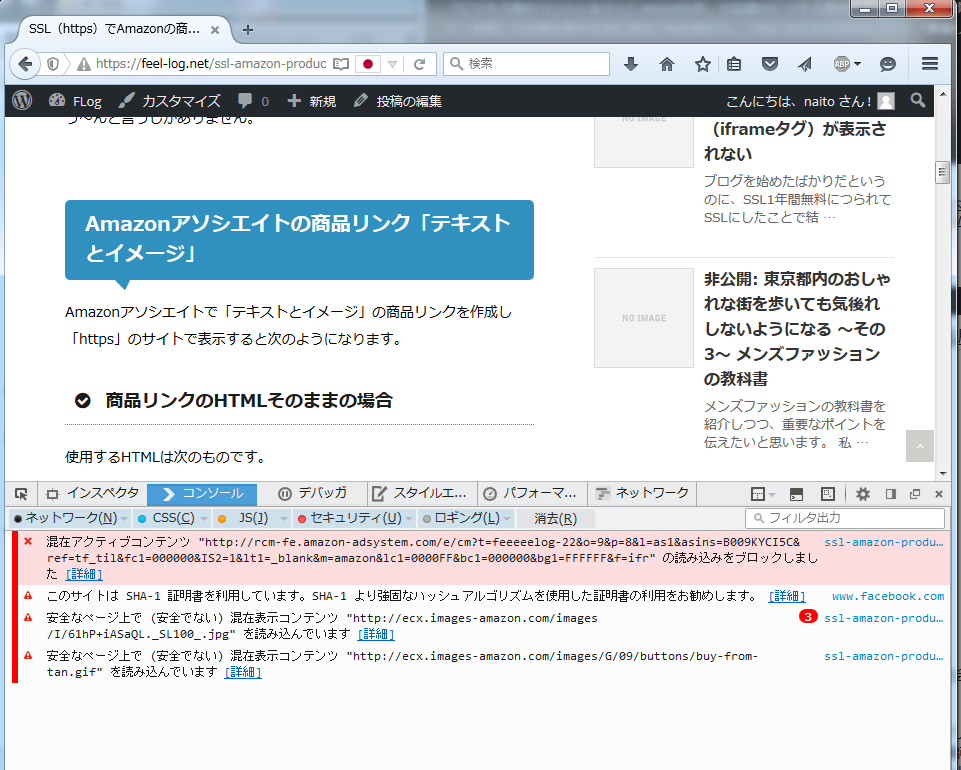
「コンソール」を選択した状態が次の画像です。

コンソールに表示されている「混在アクティブコンテンツ」を見てください。「http」で始まる好ましくないURLが書かれています。
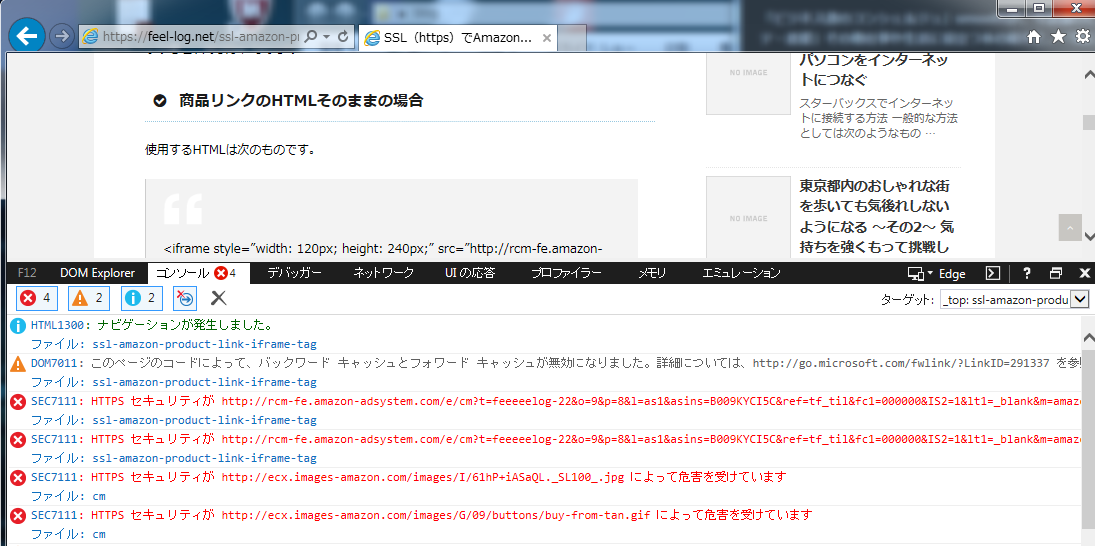
Windows Explorerの場合
「コンソール」を選択した状態が次の画像です。
コンソールに表示されている「SEC7111」を見てください。「http」で始まる好ましくないURLが書かれています。
さいごに
駆け足でしたが、SSLのウェブサイトから「http」を探し当てるところまで説明しました。「http」をなくすための方法は使用しているタグやリンク先のものによって対処方法が異なります。基本的には、「http」を「https」に変えるということで対処可能です。
SSL対応は計画的に!