WordPressでTinyMCEのテーブルの幅と高さをカスタマイズする(style属性のwidthとheight)
![]()
WordPressで「TinyMCE Advanced」プラグインを有効にした時の、テーブルのheightとwidthをカスタマイズする方法を解説します。
- テーブル挿入時のwidthの設定がある
- 列挿入時のwidth, heightの設定がある
- テーブルの境界線を触るとwidth, heightを設定する
また、Wordpressのfunction.phpを変更できることを前提としますので、こちらの説明はしません。
よく分からない場合は、他のサイトを参考にしてください。
試した環境はこちらです。
- WordPress 4.9.8
- TinyMCE Advanced 4.8.0
スポンサーリンク
もくじ
TinyMCE Advancedがtableタグの属性を設定
TinyMCE Advancedを有効にして何も変更しなければ、テーブル挿入・変更時に、tableタグの属性を設定・変更します。
環境やバージョンによって動作が異なるので、こういう設定で動いているケースの対処法ということが分かるように、本環境のデフォルトの動作を記載します。
テーブル挿入
TinyMCE Advancedで2行2列のテーブルを挿入すると次のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<table style="border-collapse: collapse; width: 100%;" border="1"> <tbody> <tr> <td style="width: 50%;"></td> <td style="width: 50%;"></td> </tr> <tr> <td style="width: 50%;"></td> <td style="width: 50%;"></td> </tr> </tbody> </table> |
テーブルの幅が100%に設定されて、2列なので幅が50%になります。
1行3列のテーブルを挿入すると、列が3分割された幅が設定されます。
|
1 2 3 4 5 6 7 8 9 |
<table style="border-collapse: collapse; width: 100%;" border="1"> <tbody> <tr> <td style="width: 33.3333%;"></td> <td style="width: 33.3333%;"></td> <td style="width: 33.3333%;"></td> </tr> </tbody> </table> |
デフォルトのstyle属性の値と、レスポンシブの幅の設定を自動してくれるんですけど、いらないんですよね。
列の追加
2行2列のテーブルを挿入し、さらにあとから1列追加すると50%, 50%の1つの列を2分割して25%, 25%, 50%の幅を設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<table style="border-collapse: collapse; width: 100%;" border="1"> <tbody> <tr> <td style="width: 25%;"></td> <td style="width: 25%;"></td> <td style="width: 50%;"></td> </tr> <tr> <td style="width: 25%;"></td> <td style="width: 25%;"></td> <td style="width: 50%;"></td> </tr> </tbody> </table> |
列の追加時の幅の設定はいらないんですよね・・・。
境界線を移動
挿入したテーブルの境界線どドラッグ&ドロップして幅や高さを変更すると、設定値が変わります。
幅を変更すると、widthが変わります。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<table style="border-collapse: collapse; width: 100%;" border="1"> <tbody> <tr> <td style="width: 61.0169%;"></td> <td style="width: 38.9831%;"></td> </tr> <tr> <td style="width: 61.0169%;"></td> <td style="width: 38.9831%;"></td> </tr> </tbody> </table> |
高さを変更すると、heightが設定されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<table style="border-collapse: collapse; width: 100%; height: 52px;" border="1"> <tbody> <tr style="height: 34px;"> <td style="width: 50%; height: 34px;"></td> <td style="width: 50%; height: 34px;"></td> </tr> <tr style="height: 18px;"> <td style="width: 50%; height: 18px;"></td> <td style="width: 50%; height: 18px;"></td> </tr> </tbody> </table> |
うっかり触ってしまった時に気づかないうちに設定されてて直すの大変です!
テーブル挿入時・列挿入時のwidth, heightをなくす
- 特定のタグのスタイルを無効にするinvalid_stylesを設定
function.php
function.phpに次のコードを追加します。
|
1 2 3 4 5 6 7 8 9 10 11 |
function tinymce_custom($settings) { $invalid_style = array( 'table' => 'width height', 'th' => 'width height', 'td' => 'width height' ); $settings['invalid_styles'] = json_encode($invalid_style); return $settings; } add_filter('tiny_mce_before_init', 'tinymce_custom', 0); |
念の為thタグとheightを無効化しています。
オプション invalid_styles
invalid_stylesは、特定のタグのスタイルを無効にするオプションです。
table、th、tdタグのstyle属性のwidth, heightの設定をなくしています。
詳細を知りたい方は公式サイトで、invalid_tylesの解説を参照してください。
列挿入後のテーブルタグ
2行2列のテーブルを挿入後、1列挿入しても幅の設定がなくなります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<table style="border-collapse: collapse;" border="1"> <tbody> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </tbody> </table> |
tdタグのstyle属性が無効になっているので幅が設定されません。
tableやtrタグのstyle属性を無効化しても良いですね。
境界線を移動できなくする
- テーブルに対する境界線の移動を無効化
function.php
function.phpに次のコードを記載してください。
|
1 2 3 4 5 6 7 8 |
function tinymce_custom($settings) { $settings['table_resize_bars'] = false; $settings['object_resizing'] = "img"; return $settings; } add_filter('tiny_mce_before_init', 'tinymce_custom', 0); |
これでテーブルの境界線をつかんで幅と高さの設定ができなくなります。
オプション table_resize_bars
説明が変更ログにしかありませんでした。
table_resize_barsは、テーブルの境界線のリサイズを無効にする設定です。
Verrsion 4.3.3 – January 14, 2016
- ADDED new table_resize_bars configuration setting. This setting allows you to disable the table resize bars.
「Tiny MCEのChangelog」から引用
オプション object_resizing
object_resizingは、画像、テーブル、メディアオブジェクトをリサイズするためのオプションです。
デフォルトでは、画像とテーブルをリサイズ可能にします。
テーブルのリサイズをできないようにするために、画像のリサイズのみを行う設定としています。
より詳細は、object_resizingをご覧ください。
すべてfucntion.phpに設定
くっつけただけで、特に変わったところはありません。
前述で説明したこれらを有効にします。
- テーブル挿入時のwidthをなくす
- 列挿入時のwidthをなくす
- 境界線を移動できなくする
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
function tinymce_custom($settings) { $invalid_style = array( 'table' => 'width height', 'th' => 'width height', 'td' => 'width height' ); $settings['invalid_styles'] = json_encode($invalid_style); $settings['table_resize_bars'] = false; $settings['object_resizing'] = "img"; return $settings; } add_filter('tiny_mce_before_init', 'tinymce_custom', 0); |
function.php変更後の注意
function.phpを変更してからWordpressの管理画面に反映されない場合は、Webブラウザのキャッシュをクリアして再ロードする必要があります。
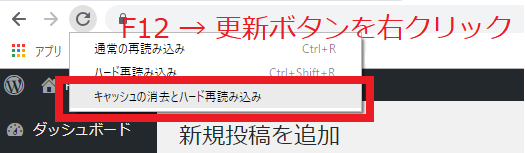
Chromeを例に説明します。
- F12を押して、デベロッパーツールを有効にする
- ブラウザの更新ボタンを右クリック
- キャッシュの消去とハード再読み込みをクリック

Chromeでキャッシュをクリアしてリロード
これで、キャッシュを捨てて読み直すので最新の状態が反映されます。